記者莊友直/台北報導
智慧型手機和濾鏡 App 的問世,不僅代表攝影門檻大大降低,一般人隨便拍拍也能修出大師級的藝術照片,但除了手機端有著多款濾鏡 App 外,近期國外也有位開發者 Lauren Waller,針對網頁平台製作出 CSSCO 濾鏡功能,不僅有 14 種濾鏡可選,且都是不限次數免費用到爽。CSSCO 目前已經開放下載,但原理採用 CSS 語法,一般人恐怕是有看沒有懂。

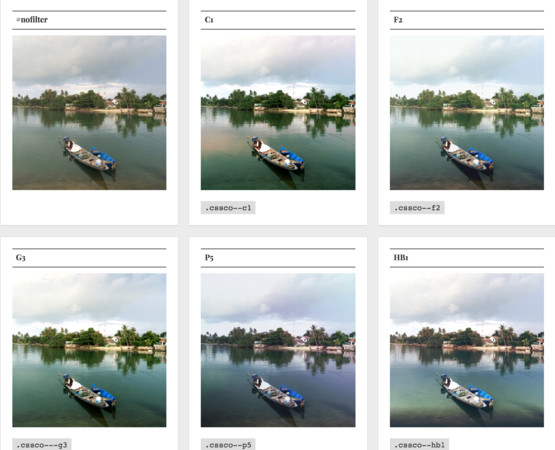
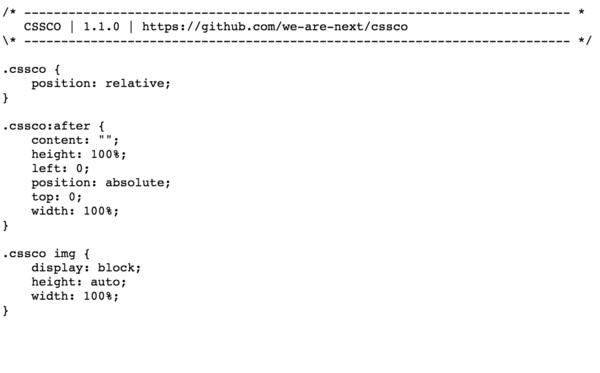
▼CSSCO 以 CSS 語法為設計骨幹,只要將特定濾鏡套用至網頁中,就能直接呈現濾鏡效果。(圖/翻攝自官網)

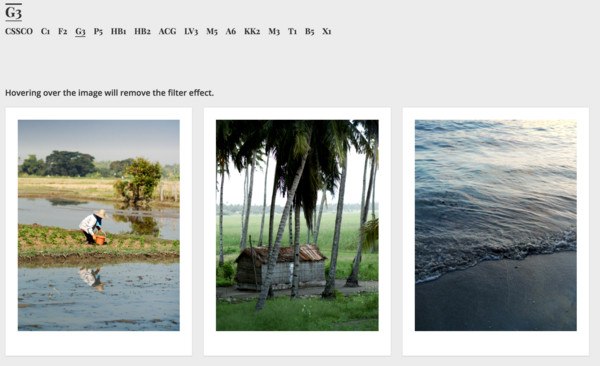
看到 CSSCO 這個名稱,不難發現是以 VSCO 濾鏡 App 為致敬對象,且內搭濾鏡如 ACG、HB1 等取名也相同,而網頁設計師在下載後,就能利用代表不同濾鏡的語法,不需藉由其他濾鏡 App,在網頁上就能直接呈現濾鏡效果,但目前不適用 IE、Edge 與 Opera Mini 等瀏覽器。

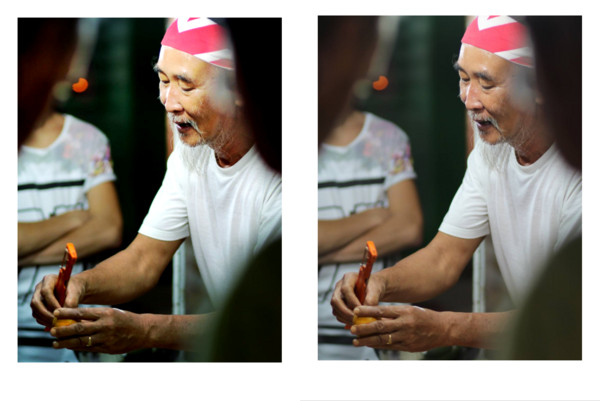
▼CSSCO 採用非破壞性的濾鏡使用方式,不怕降低照片畫質,但對不支援功能的瀏覽器來說,就只會看到照片原圖(圖右處)。(圖/翻攝自官網)






我們想讓你知道…網頁照片在呈現上更多元了